
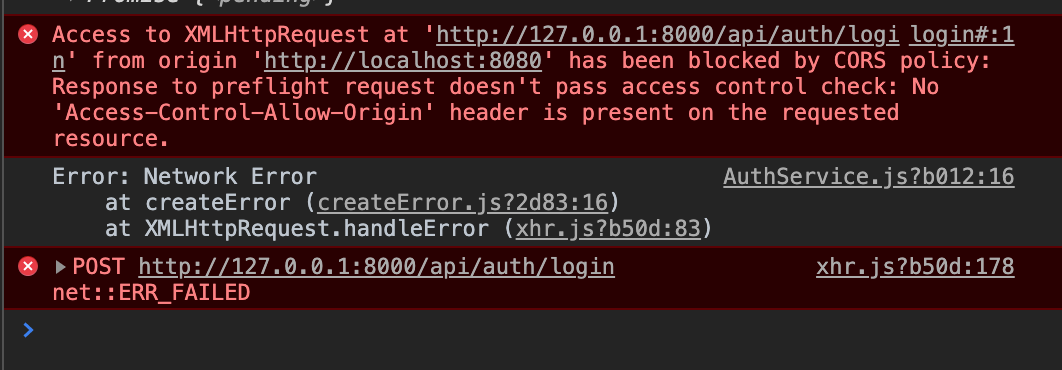
This tutorial is about how to fix the CORS problem in Laravel. But first, we need to look at what CORS is.
Cross-Origin Resource Sharing (CORS)
Cross-Origin Resource Sharing (CORS) is an HTTP-header-based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which it will respond to requests. CORS uses a preflight request so that the browser can check if the server will permit the actual request.
In simpler terms, Cross-Origin Resource Sharing (CORS) allows a browser to access resources on other domains.
Cross-origin resource sharing is a web standard that allows you to load resources, such as images and scripts, from another domain. If you want to use an API hosted on a different domain from your frontend application, you’ll need to set up CORS.
Why CORS?
When an API is accessed by a client-side web application, browsers prevent cross-origin requests from completing. This is to increase security. For example, if you want to access your API hosted at https://api.github.com from your client-side frontend application that is hosted at https://example.com, the browser will not allow this request to complete.
For security reasons, browsers restrict cross-origin HTTP requests initiated from scripts. To get around this restriction, you need to tell the browser that you trust the server at api.github.com to make requests to your API at example.com.
This is done by sending an “Access-Control-Allow-Origin” header along with each request made with XMLHttpRequest or fetch().
How to fix CORS in Laravel
In Laravel, the CORS issues can be fixed with a package called Laravel-cors
To begin, you need to install the package with the following command.
composer require fruitcake/laravel-cors
If you are using Laravel 8 and above, the package will be published automatically after installation. But if it doesn’t, you can add the HandleCors middleware in the $middleware property of app/Http/Kernel.php class. To do this, open app/Http/Kernel.php in your favorite code editor and add this line to the $middleware property.
protected $middleware = [
\Fruitcake\Cors\HandleCors::class,
];php artisan vendor:publish –tag=”cors”
When the package is published successfully, a config/cors.php will be generated. The content would look like the below.
<?php
return [
/*
|--------------------------------------------------------------------------
| Cross-Origin Resource Sharing (CORS) Configuration
|--------------------------------------------------------------------------
|
| Here you may configure your settings for cross-origin resource sharing
| or "CORS". This determines what cross-origin operations may execute
| in web browsers. You are free to adjust these settings as needed.
|
| To learn more: https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
|
*/
'paths' => ['api/*', 'sanctum/csrf-cookie'],
'allowed_methods' => ['*'],
'allowed_origins' => ['*'],
'allowed_origins_patterns' => [],
'allowed_headers' => ['*'],
'exposed_headers' => [],
'max_age' => 0,
'supports_credentials' => false,
];
?>Reload your Laravel config
php artisan config:cache
//Restart your application
php artisan serveIf the steps explained in this tutorial are carefully carried out, they will fix the CORS problem you are having with your Laravel application.
Summary
Step 1: Install the Larvel cors package
composer require fruitcake/laravel-corsStep 2: Publish the package
php artisan vendor:publish --tag="cors"Step 3: Reload your config
php artisan config:cachephp artisan serveHappy coding. Don’t forget to share your thought on the topic.